The perfect iPhone’s imperfect geometry - Yanko Design

I'll admit, I hate the notch. I see it equally a necessity, and I acknowledge its presence (with red-hot hatred), and I'm sure you do as well, simply I hope y'all from this moment onward, you'll await at it differently. Very differently.
What's the notch? Or fifty-fifty the screen for that thing? A couple of straight lines meeting at right angles which are then rounded off, or beveled to look artful. That'due south what your eyes will have yous believe, and honestly, as an industrial designer, that'due south the most obvious solution. Only when has Apple tree ever been the company to do the 'obvious'? Interaction Designer Brad Ellis (and a few designers before him) picked up on a sure item while closely analyzing Apple'due south official blueprint resources. Not a single radius was a truthful radius, and the notch you wait at was in fact, an inverted trapezoid.

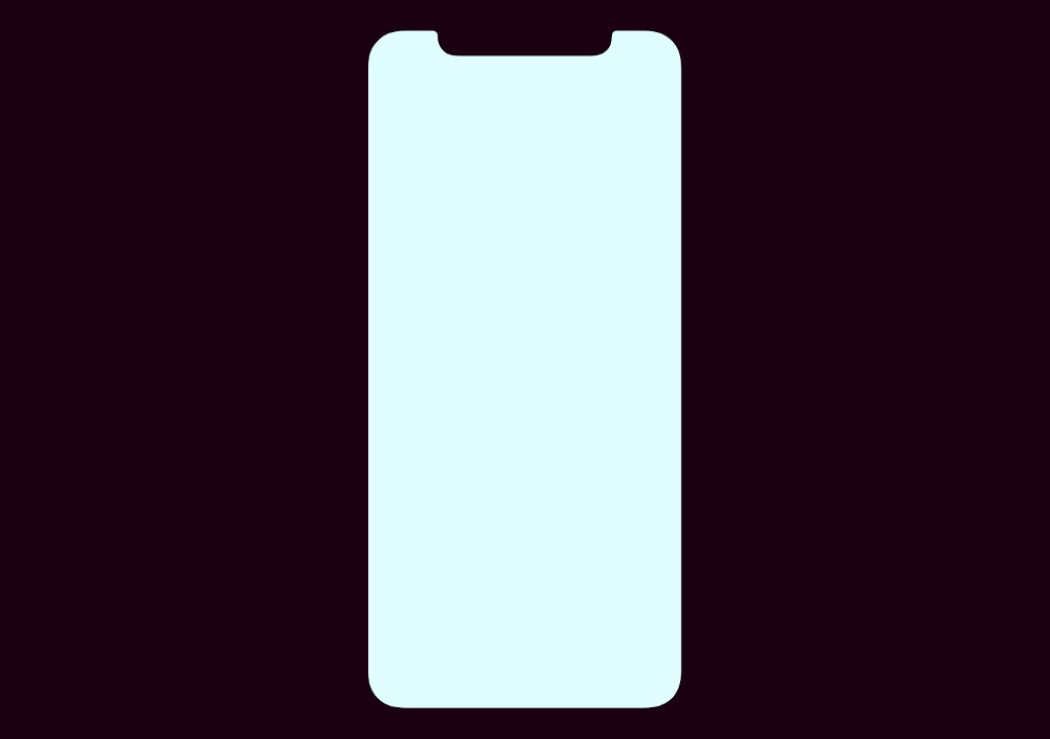
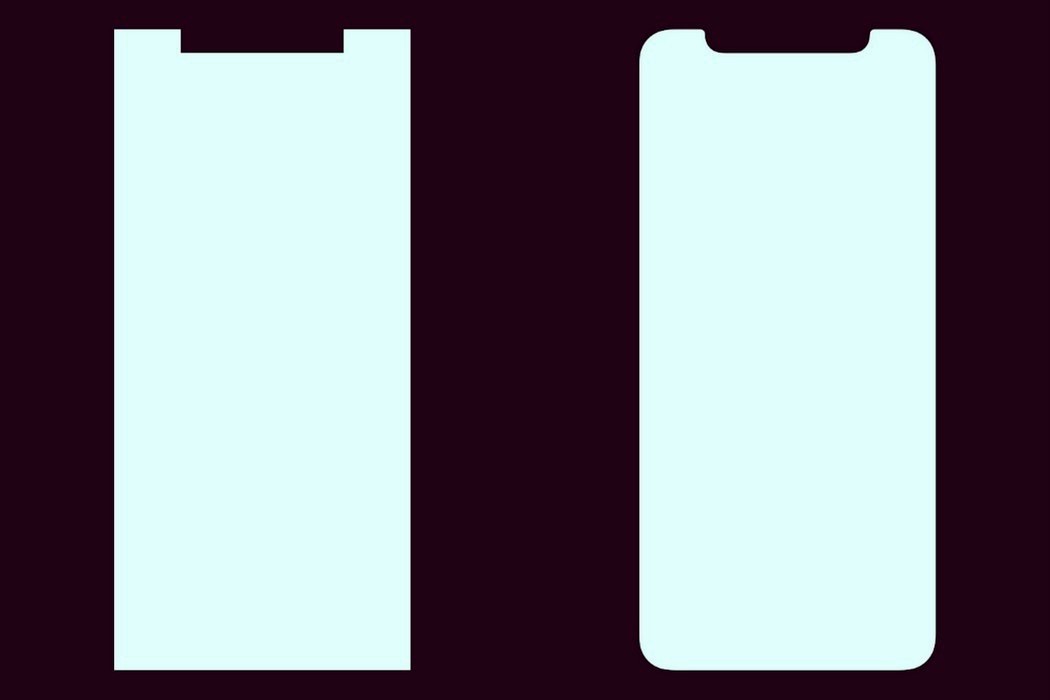
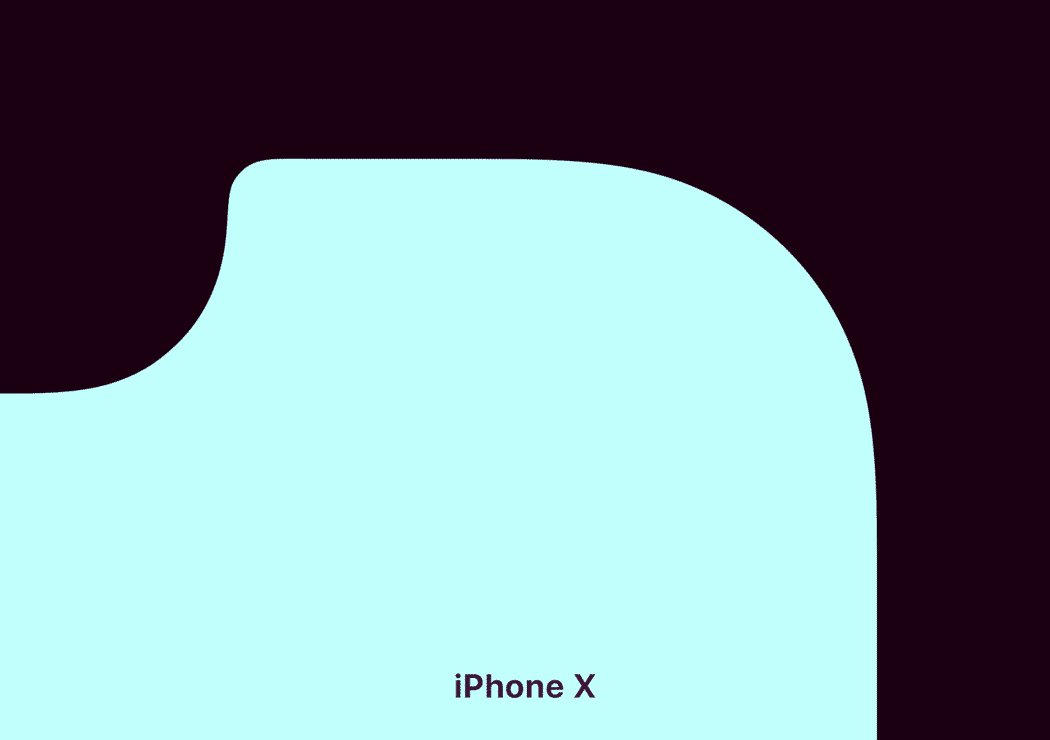
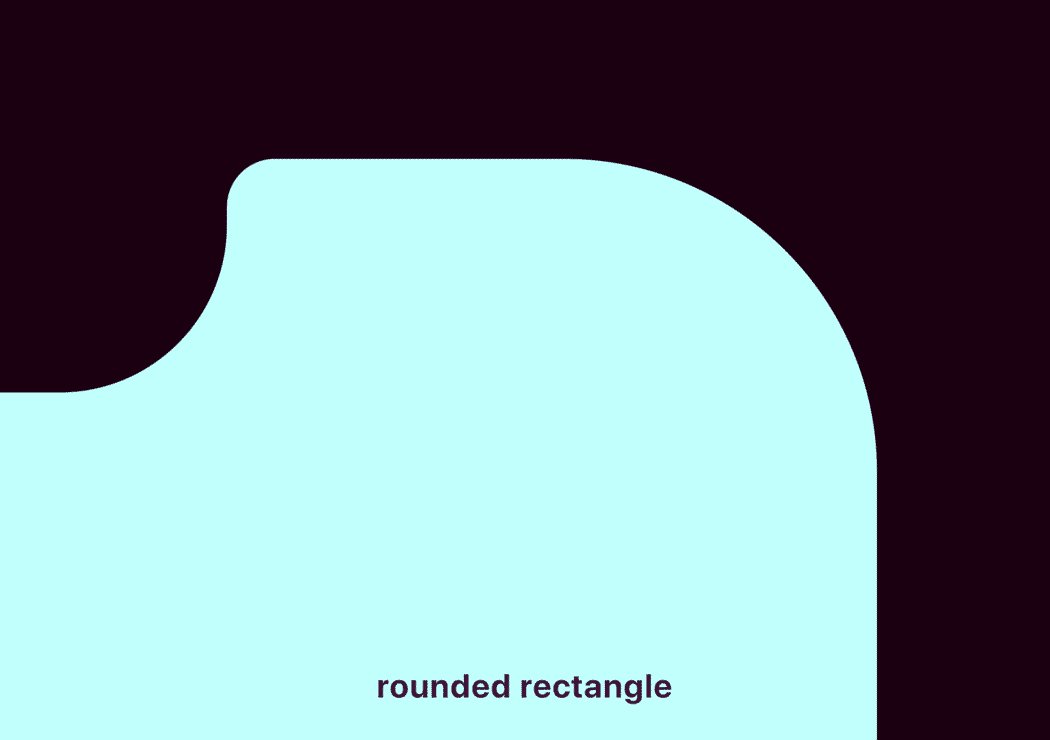
That right there above you, is the screen schematic for the iPhone Ten. Below you is the screen schematic placed beside its nigh simplified course, aka, the form you lot'd build before applying radii. Let's move on.

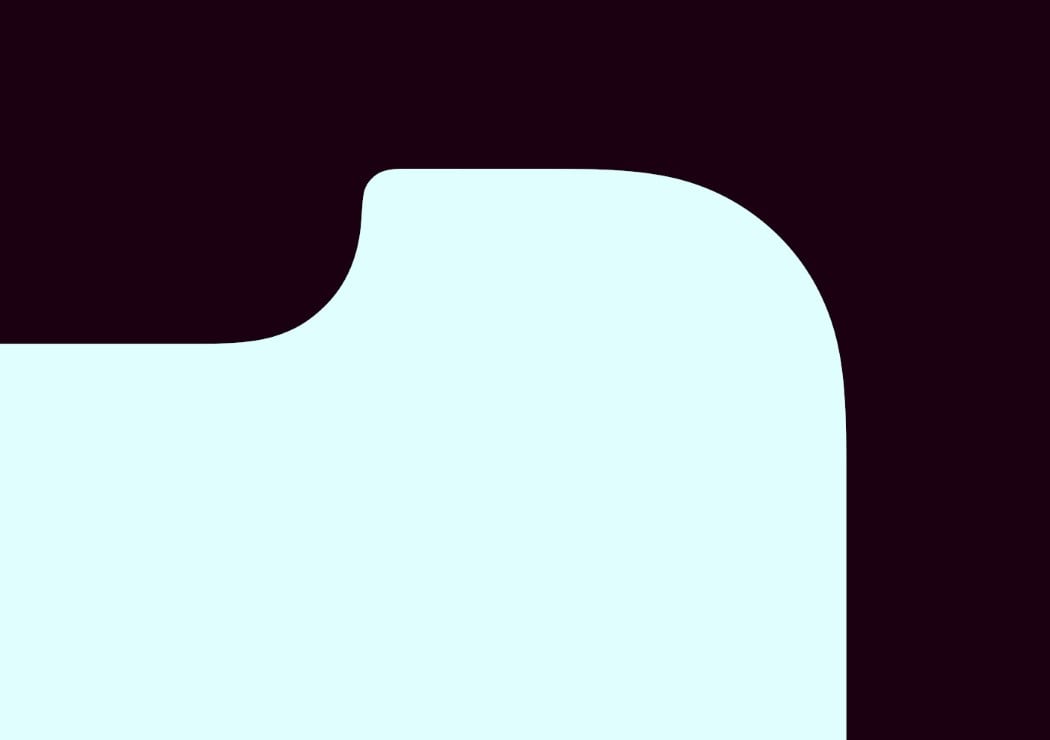
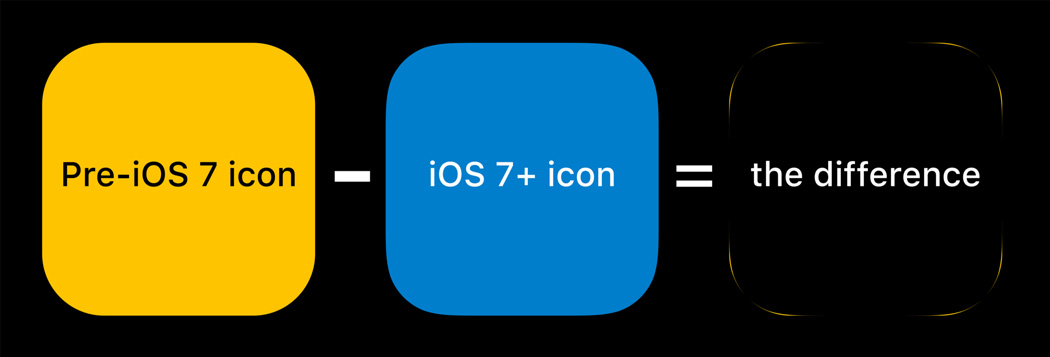
Look closely at the image below and the gif beneath. There is a difference in curvature, and Apple moves very far from simple fillets/radii. What yous're looking at is a Squircle, a shape that Apple has increasingly begun adopting as an alternative to basic fillets. They do this not only because they're a company devoted to the art of artful beauty, simply also to stand out from the rest. The Squircle, unlike two lines with a curved corner, is much easier on the eyes. "A 'secret' of Apple's physical products is that they avoid tangency (where a radius meets a line at a single indicate) and craft their surfaces with what's called curvature continuity.", says Industrial Designer, Mark Stanton. Squircles can exist found on most of Apple tree's products today, from the corners of their Macbooks, to the iPad, to the iPhone, to even the Apple tree Sentinel. It made its digital debut in iOS7, when icons started employing the Squircle instead of the rounded rectangle. You'll find some images below to show you the subtle yet rather important difference.


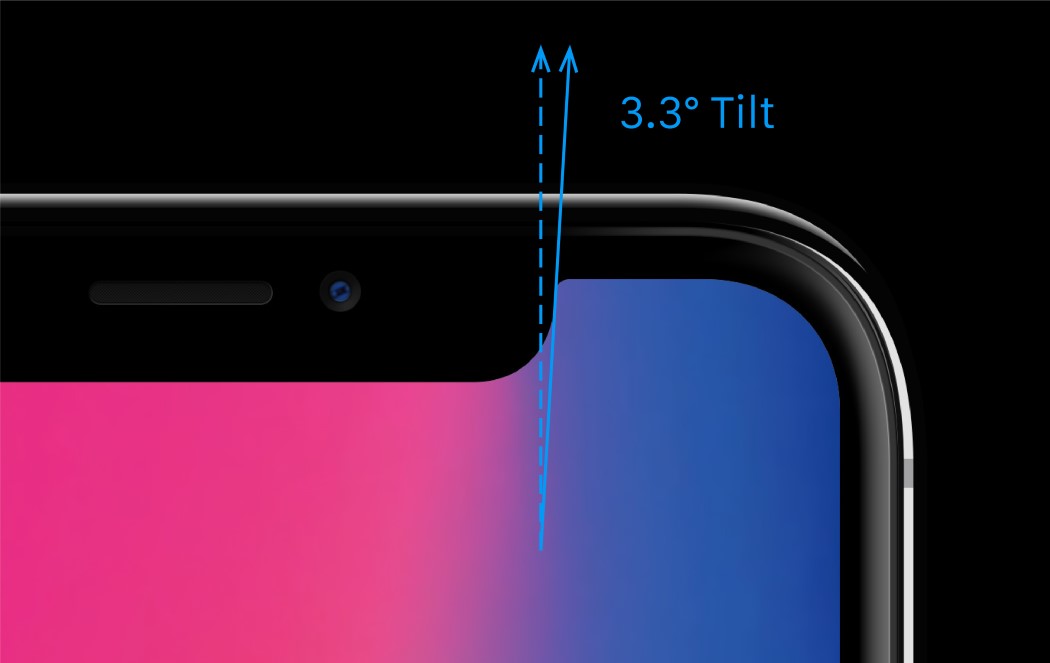
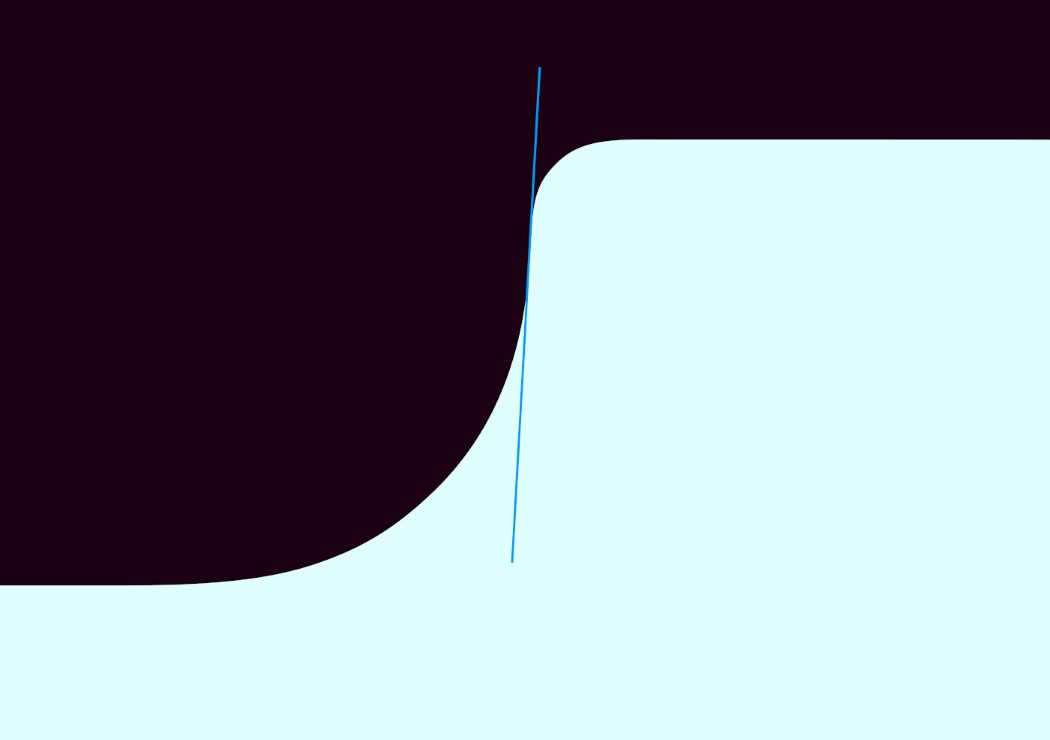
Now onto the notch. Inverted trapezoid, as I called information technology earlier. The notch on the iPhone Ten employs zero vertical lines. In fact, the line you recollect is vertical, is really at a iii.three° tilt (so if you're a UX designer, make certain you sentinel out! P.S. exist certain to apply simply Apple'due south official design resources for your work!), thanks to Apple'southward need to be visually pleasing. Because of the curve falloff, one curve doesn't complete before the adjacent one starts — they blend seamlessly into each other. As a result, no tangent line on this edge actually hits a perfect vertical.

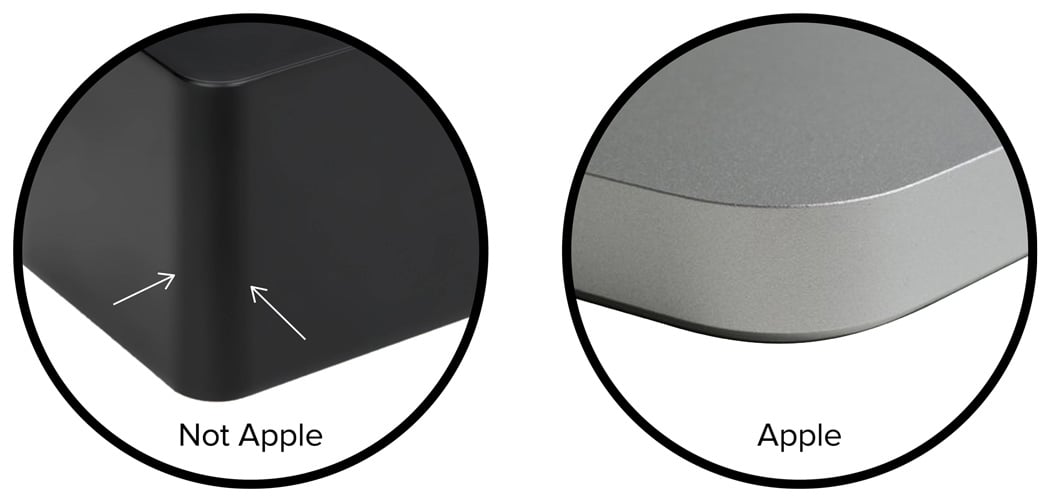
The Squircle, it can be argued, is probably the reason why Apple's products wait then visually pleasing. The highlights on the corner of the iPhone's Piano Black variant follow through beautifully with visual continuity that i takes for granted, but is really the effect of a lot of sweating at Apple's blueprint labs. While I admit that the notch on the iPhone X is far from platonic, Apple's piece of work with geometry and details is definitely worth taking a page from. It has consistently pushed out products that embody a sure ethos of being a class apart, and has streamlined that approach to reflect in not just the hardware, but also the software. The effect? Products that look cute and subconsciously simple only are oftentimes far from it… and now you know why!


Image Credits: Brad Ellis & Mark Stanton
You tin can read the original piece by Brad on Medium and Mark's breakdown on Hackernoon
Source: https://www.yankodesign.com/2018/02/22/the-perfect-iphones-imperfect-geometry/
0 Response to "The perfect iPhone’s imperfect geometry - Yanko Design"
Post a Comment